Appearance
基础代码部署
这个章节,我们将向您介绍Ptengine采集代码相关的基本知识,设置方法与常见问题。
什么是基础代码
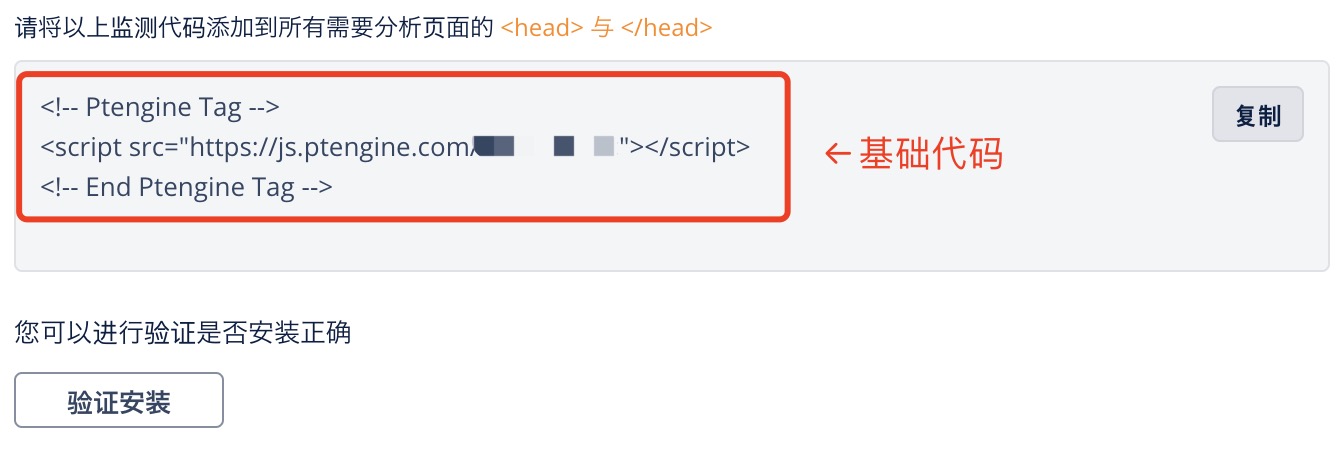
不仅仅是Ptengine,当我们使用数据采集分析工具时,都需要在页面上通过设置代码的方式来实现。 Ptengine中,我们称之为“基础代码”,是一段简短的JavaScript代码,包括档案Sid,如下图所示:

通过一小段简单的基础代码,您可以实现从数字采集和热图完成对用户的洞察,以及弹出窗口、A/B测试、个性化触达等策略的All in One解决方案。
基础代码的设置方式(推荐)
我们建议将标签直接安装在网站的HTML的head中(如果无法直接在HTML中安装标签,可能会导致闪烁现象,请注意)。
**注意:**如果在同一页面上设置多个Ptengine基础代码,将无法正确测量数据。请确保每个页面只设置了一个基础代码。 如果仍然出现采集问题,如果测量结果仍不正确,请随时联系我们的技术支持。
其他的设置方式
基于建站工具设置的情况下:
店匠可以参考这篇内容; Shopify可以参考这篇内容; 当然,如果您使用的不是上列的其他建站工具,也欢迎您随时与我们沟通,我们将尽最快速度帮助您解决问题。
如果使用的是TAG管理工具:
由于许多标签管理工具采用异步加载,可能会导致闪烁现象。为了避免闪烁现象,您可以在GTM等工具中执行同步加载。
代码的加载方式
Ptengine的基础代码采用的是同步加载。 同步加载的有点是可以更加准确的测量数据,TAG的维护管理成本也会很低,兼容性也很高。
是否会对页面加载速度产生影响
Ptengine标签对页面加载时间的影响几乎可以忽略不计。
页面加载速度取决于用户的网络速度,但是Ptengine的TAG通过我们的CDN和自研的算法,在正常的网络环境下通常在几十毫秒内加载完成,即使在Experience中进行体验发布时也不会超过500毫秒(这不会对用户体验造成重大影响)。但是,请注意,要实现上述加载速度,必须将基础代码直接安装在页面的HTML中的head标签内(即使不得不将代码设置在body内时,也不会对页面加载时间产生重大影响)。
※当体验在预览状态时,Ptengine并不会对体验的加载进行CDN加速,预览环境下的延迟并不会影响线上效果。