Appearance
初识热图
什么是热图
上述大量数据指标更多是冰冷的数据呈现,热图能帮助分析数据背后的原因,热图将用户行为可视化,帮助更加直观了解用户与页面的互动,深入洞察和理解用户。尤其是当页面的数据表现不好的时候,可以结合细分功能通过热图快速定位问题。同时当对页面进行优化和改版之后,也可以通过热图快速明确改版效果。
热图可以带来怎样的洞察
了解用户对哪些内容感兴趣
检查用户感兴趣的内容是否需要被调整
了解哪些内容被用户忽略,甚至导致用户离开
对用户不关心的内容或有害信息考虑删减
了解哪些内容对转化有帮助
检查对转化有帮助的内容附近是否有CTA,也可用于离开挽留
了解页面的CTA是否有集中点击
验证CTA的创意:是否突出好找,曝光是否充足,文案是否有吸引力
验证用户与页面的交互是否符合预期
检查是否有意料之外的点击需要优化UI或者补充点击动作
如何使用热图功能
- 进入路径
- 可以在数据中心的页面模块中快速进入想要分析的页面
- 可以直接通过热图标签进入热图模块,可以快速找到想要分析的页面
- 可以在Experience创建的体验中,快速查看实验页面的热图
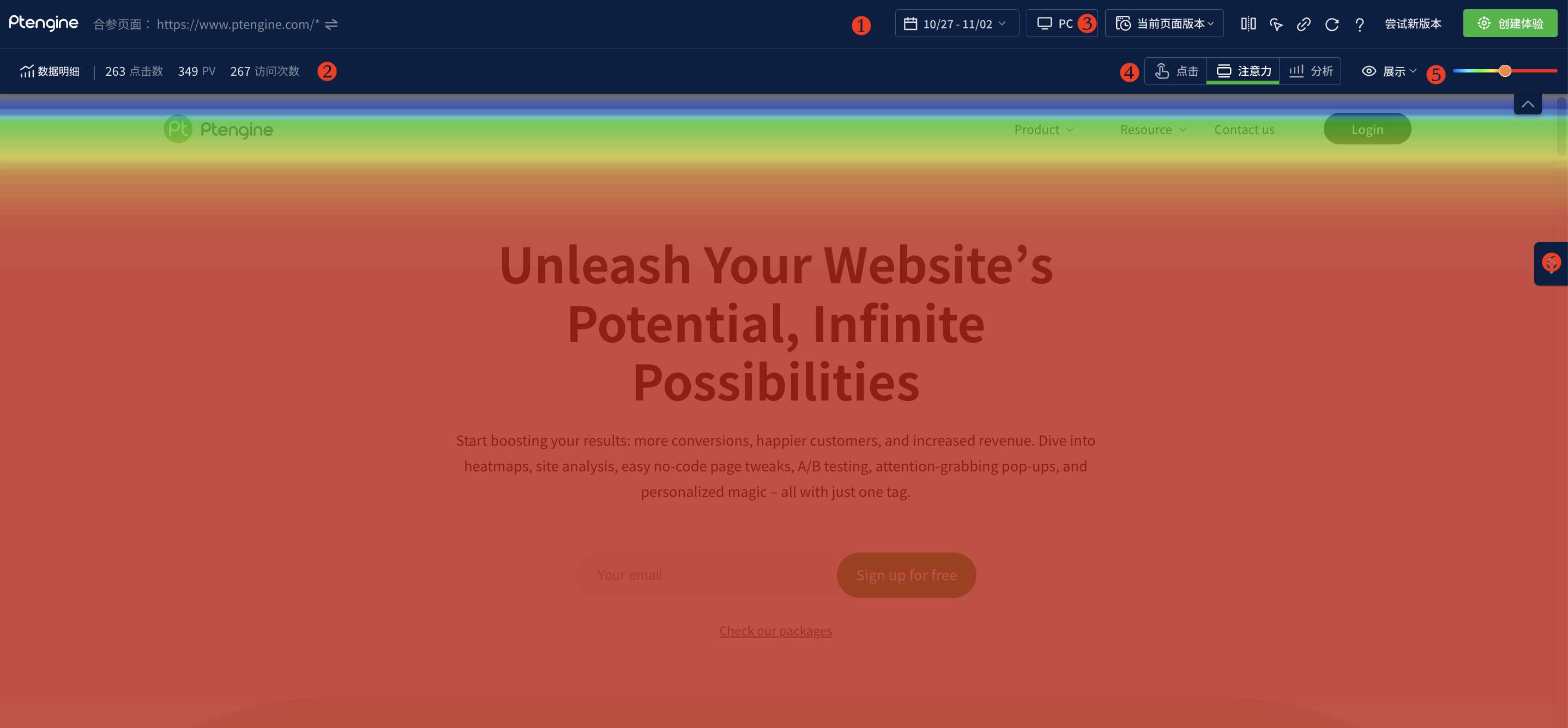
界面介绍

- 时间筛选器
- 相关数据
- 设备细分
- 热图功能切换
- 到达率/非交互元素展示选择器
- 数据细分
常用热图介绍
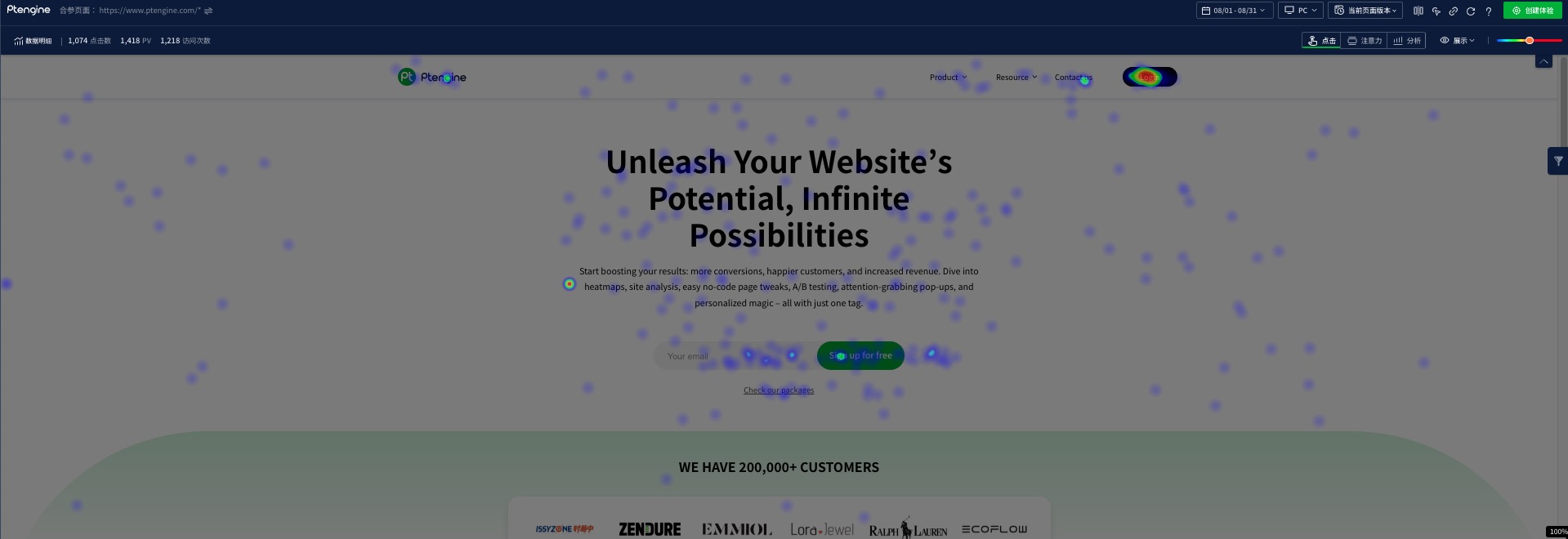
点击热图
 点击热图用来查看用户与页面的交互,点击集中的区域也是用户感兴趣的内容。推荐优先检查CTA是否有集中点击。其次查看其它交互元素的互动,例如:首页Banner上是否吸引用户点击,列表页中爆品是否有充足的点击,菜单栏中什么模块关注更高等等。
点击热图用来查看用户与页面的交互,点击集中的区域也是用户感兴趣的内容。推荐优先检查CTA是否有集中点击。其次查看其它交互元素的互动,例如:首页Banner上是否吸引用户点击,列表页中爆品是否有充足的点击,菜单栏中什么模块关注更高等等。注意力热图
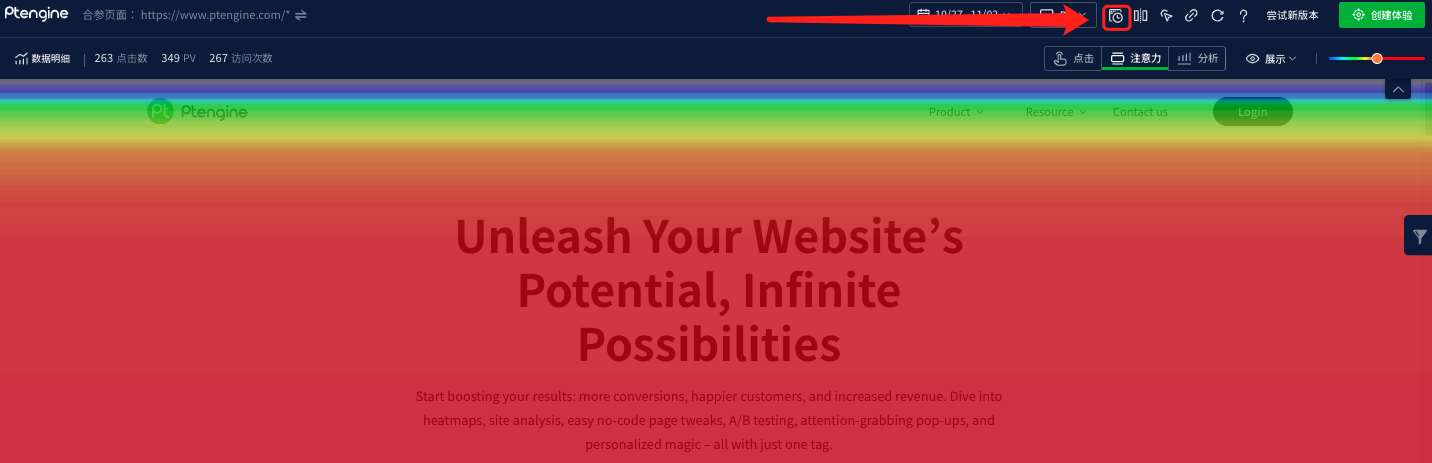
 注意力热图用来查看用户的注意力分布,高注意力的区域往往是用户感兴趣的内容;重点检查是否有高注意力的区域在用户留存较少的位置,这些内容的价值可能被低估,可以尝试将内容上移。
注意力热图用来查看用户的注意力分布,高注意力的区域往往是用户感兴趣的内容;重点检查是否有高注意力的区域在用户留存较少的位置,这些内容的价值可能被低估,可以尝试将内容上移。分析热图
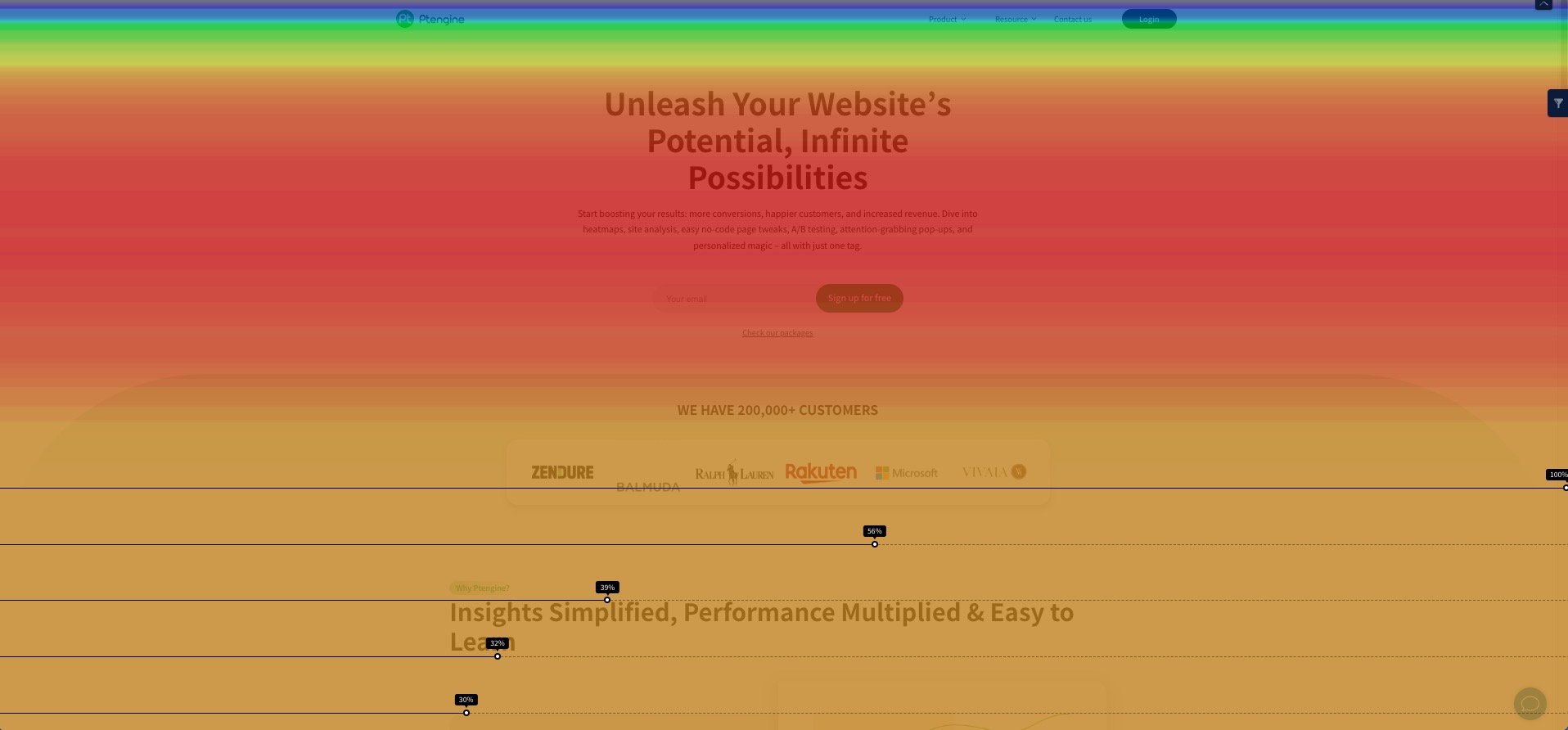
 分析热图可以查看各个区域/元素确切的点击数和点击占比,得到具体的各个关键交互的点击数据;在分析热图中,勾选非交互元素,能更准确地发现意外点击。
分析热图可以查看各个区域/元素确切的点击数和点击占比,得到具体的各个关键交互的点击数据;在分析热图中,勾选非交互元素,能更准确地发现意外点击。对比热图
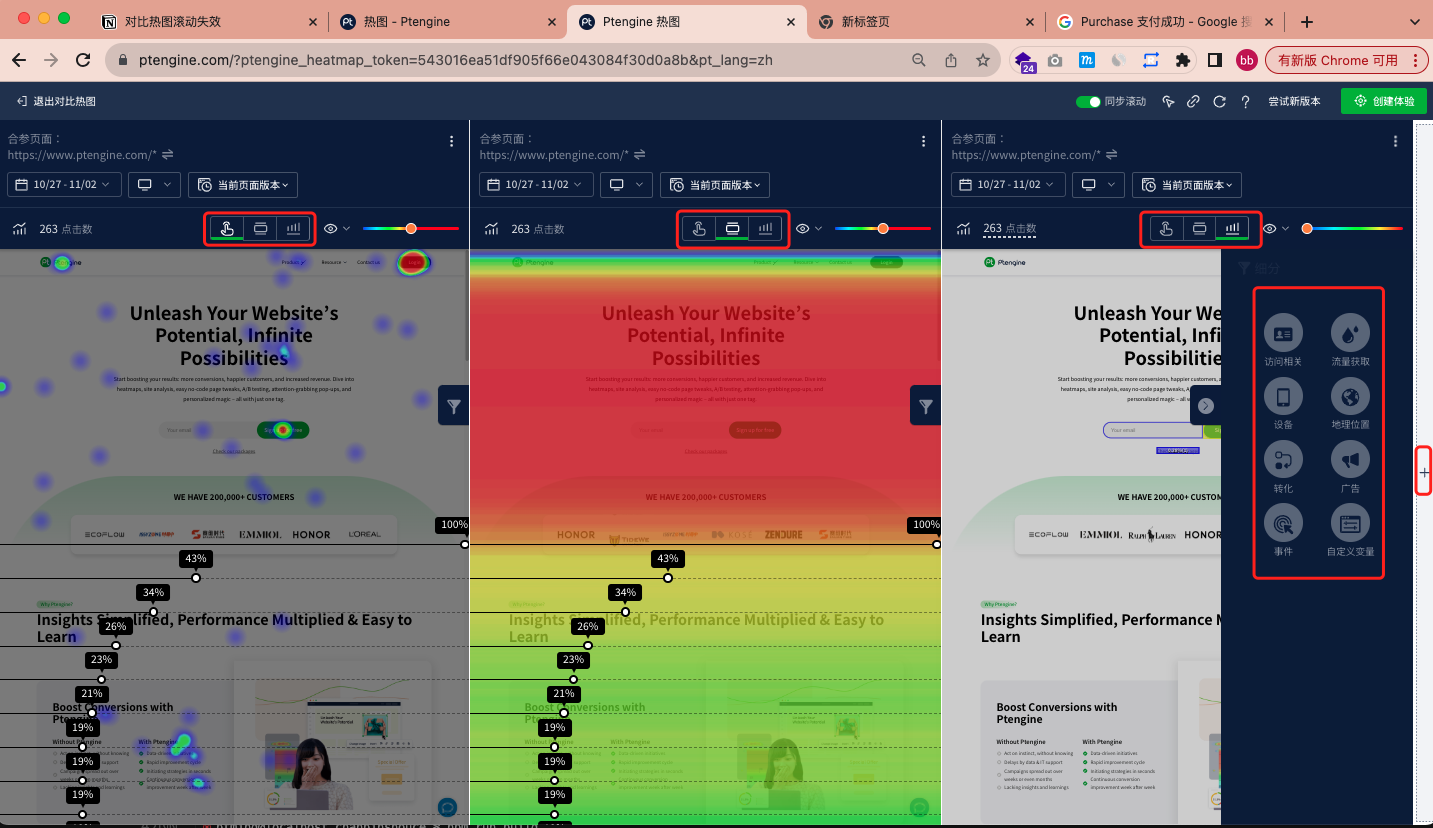
 对比热图可以将两张热图进行对比,分析其中的差异。对比的维度有:
对比热图可以将两张热图进行对比,分析其中的差异。对比的维度有:- 时间维度(如:促销活动上线前15天和后15天)
- 不同版本的页面(如:改版前和改版后)
- 细分功能(详情可以参考细分功能中的介绍)
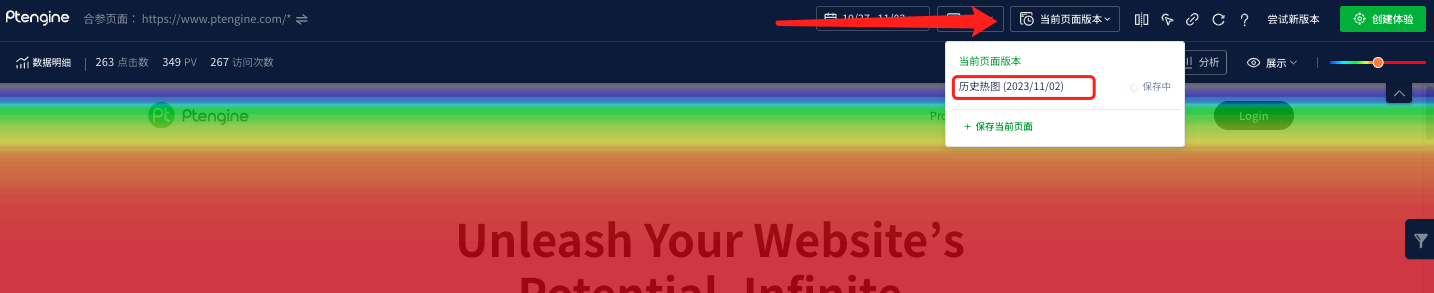
历史热图
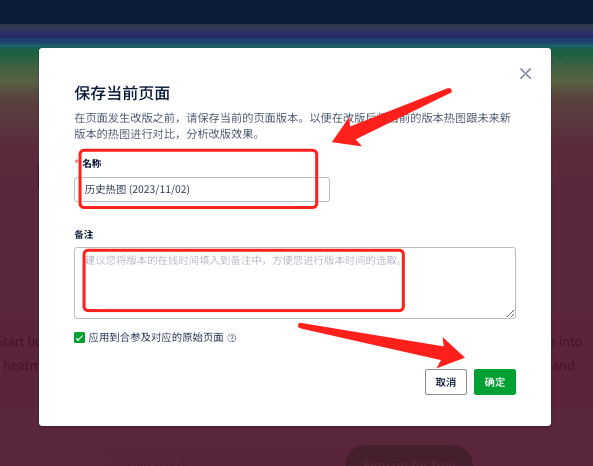
在页面做较大改动前,请注意保存历史热图,便于复盘时通过热图进行做对比分析
- 点击此按钮,即可保存当前页面版本的热图

- 请注意做好备注,便于今后查找

- 保存后,可以在设置——热图设置——版本管理中查看

- 也可以在相应页面选择版本查看