Appearance
页面编辑
当您想要进行页面内容中文案、图片、CTA的调整,或者想在页面中插入一些banner、通知、引导tips等,您不再需要麻烦研发人员,即可直接通过Ptengine对您的页面进行快速调整和改善,以最小成本进行试错。Ptengine会为您持续收集页面修改后的数据,您可以了解修改后的页面带来了多少转化目标,并了解这些用户的特征,以及他们的热图上呈现了什么行为。
如何快速上手你的第一个页面编辑
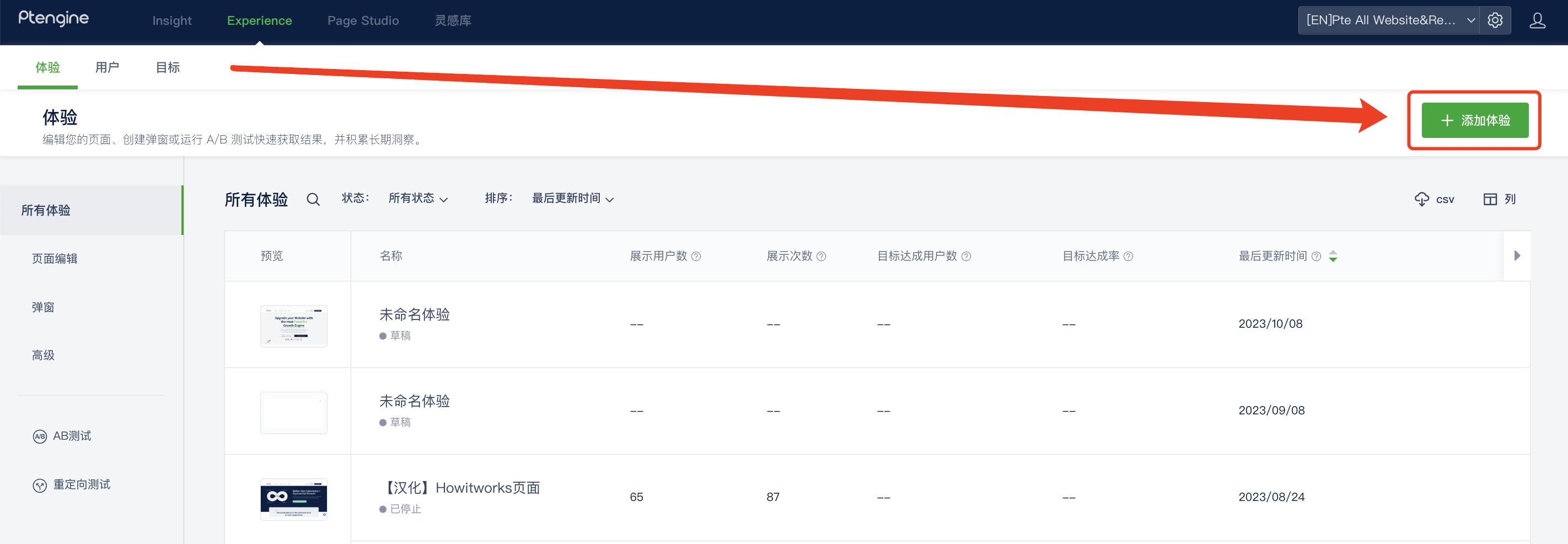
如果位于体验列表,请选择【创建体验】。

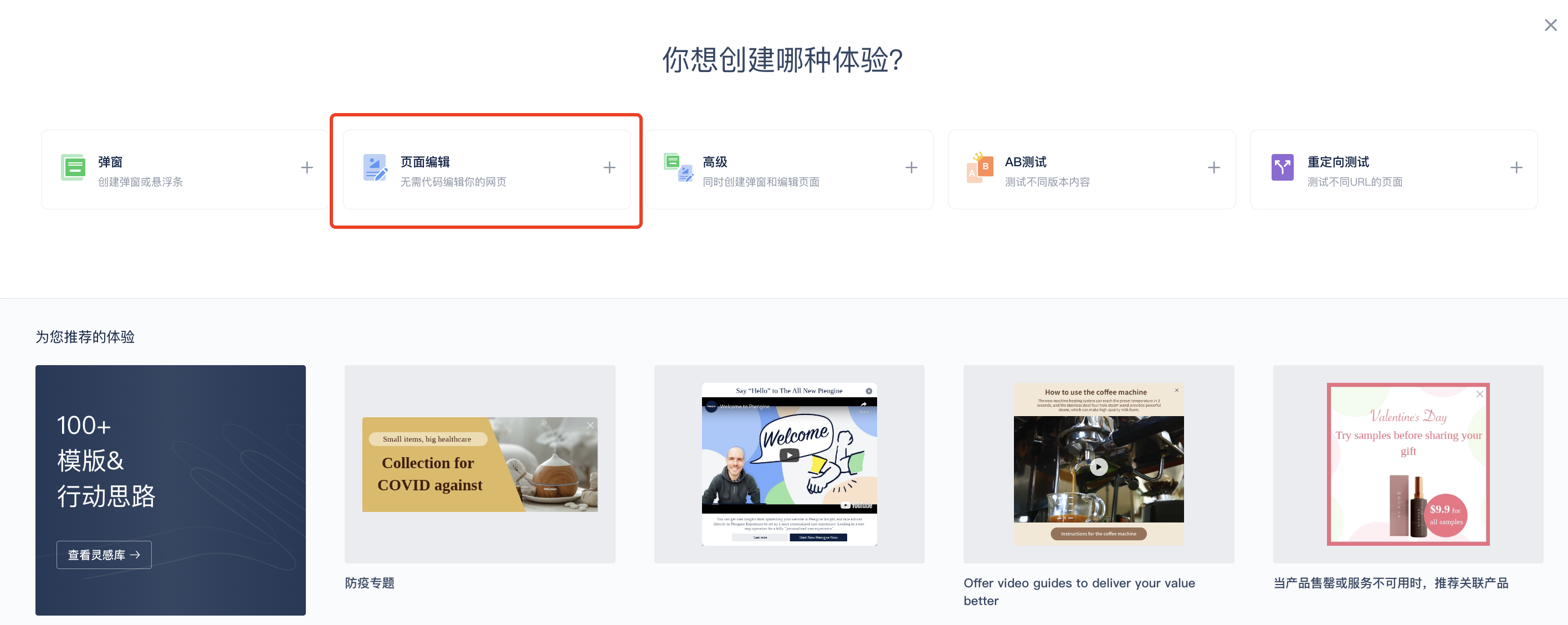
点击创建【页面编辑】。

您可以在这里选择基于您自己的想法从原始页面开始创建,也可以从我们给出的一些场景参考开始创建。

在此,您可以选择您想要进行编辑的页面,这是您用于编辑的页面,如果您的修改想要在多个页面生效,您可以在后面的设置中进行设置。

制作内容
编辑页面内容
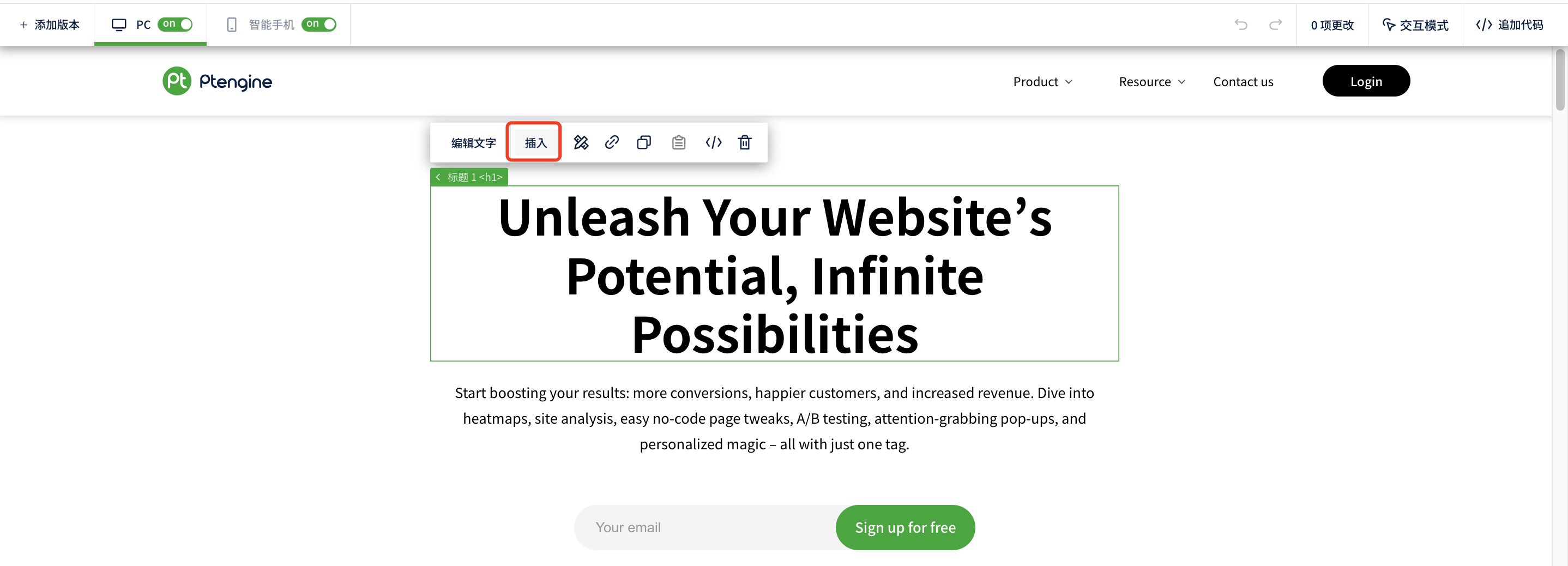
您可以点击选中页面的任意元素来进行编辑。
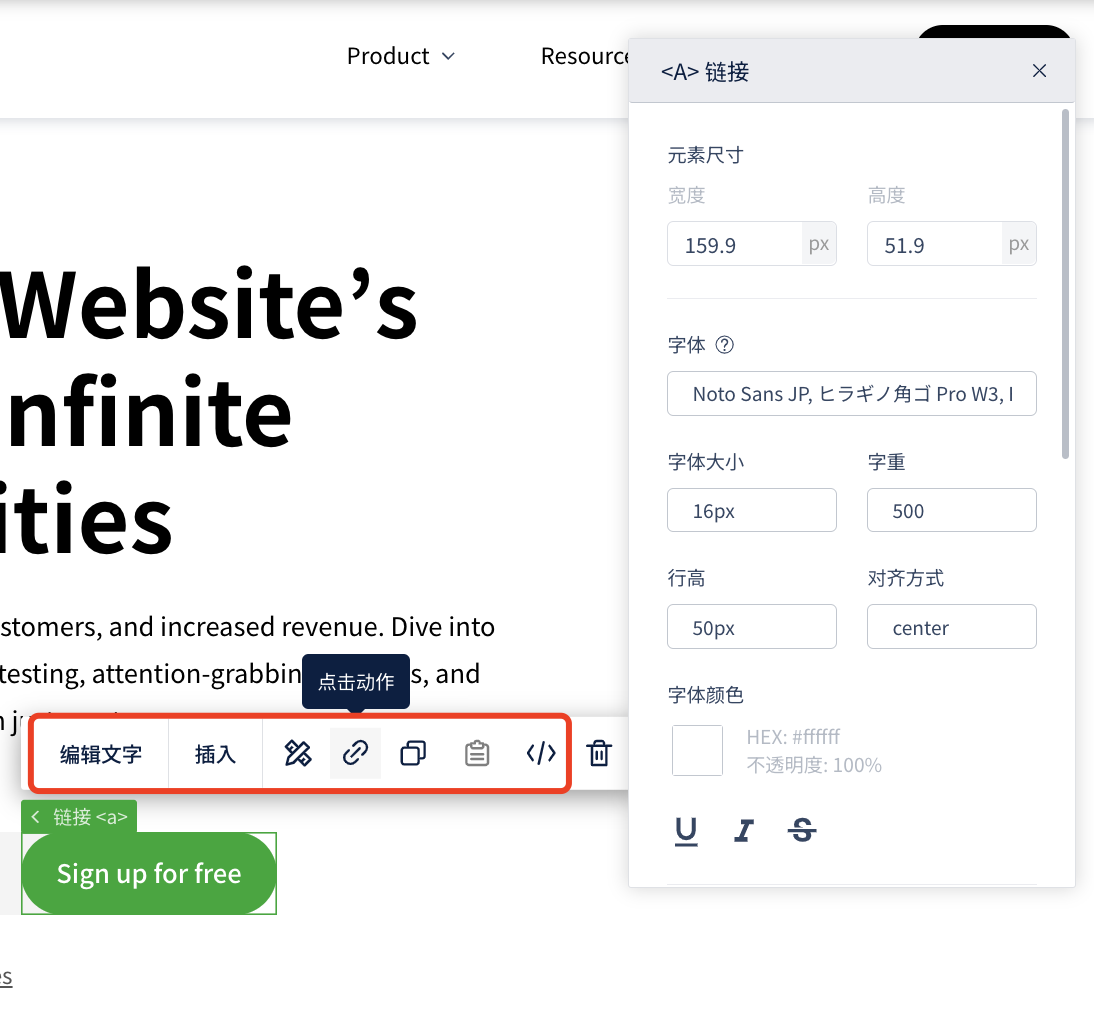
通过工具条进行文字编辑、图片更换、CTA文案编辑、链接替换、元素样式编辑。
对于需要交互才能出现的内容,例如tab切换或下拉框等等,可以通过右上角的【交互模式】来进行操作。
右上角的代码模式可以支持更多自定义CSS或JS。
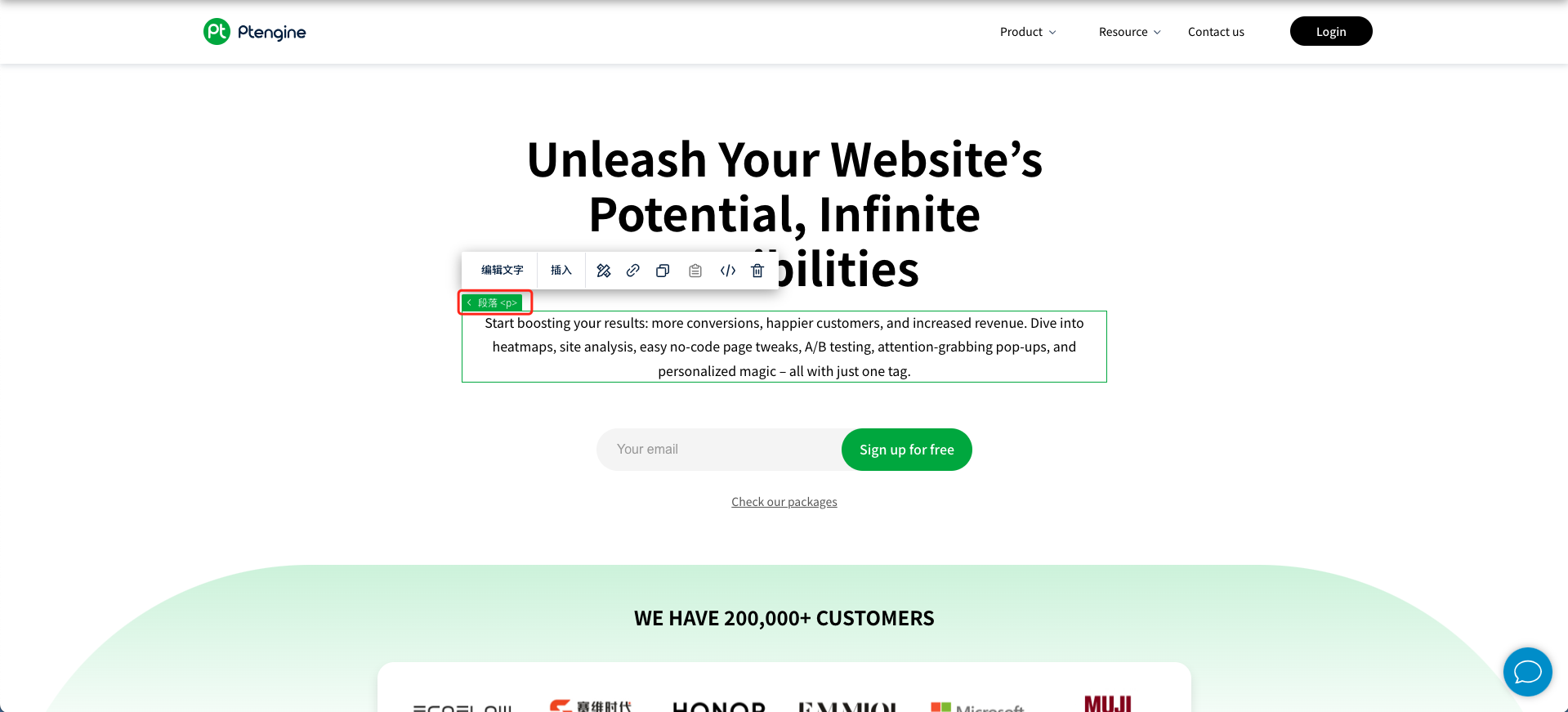
调整页面中已有的元素 Experience的编辑器是基于HTML结构进行模块定义的,所以需要注意元素层级,下面以具体事例向您介绍如何选择目标元素并进行调整。 
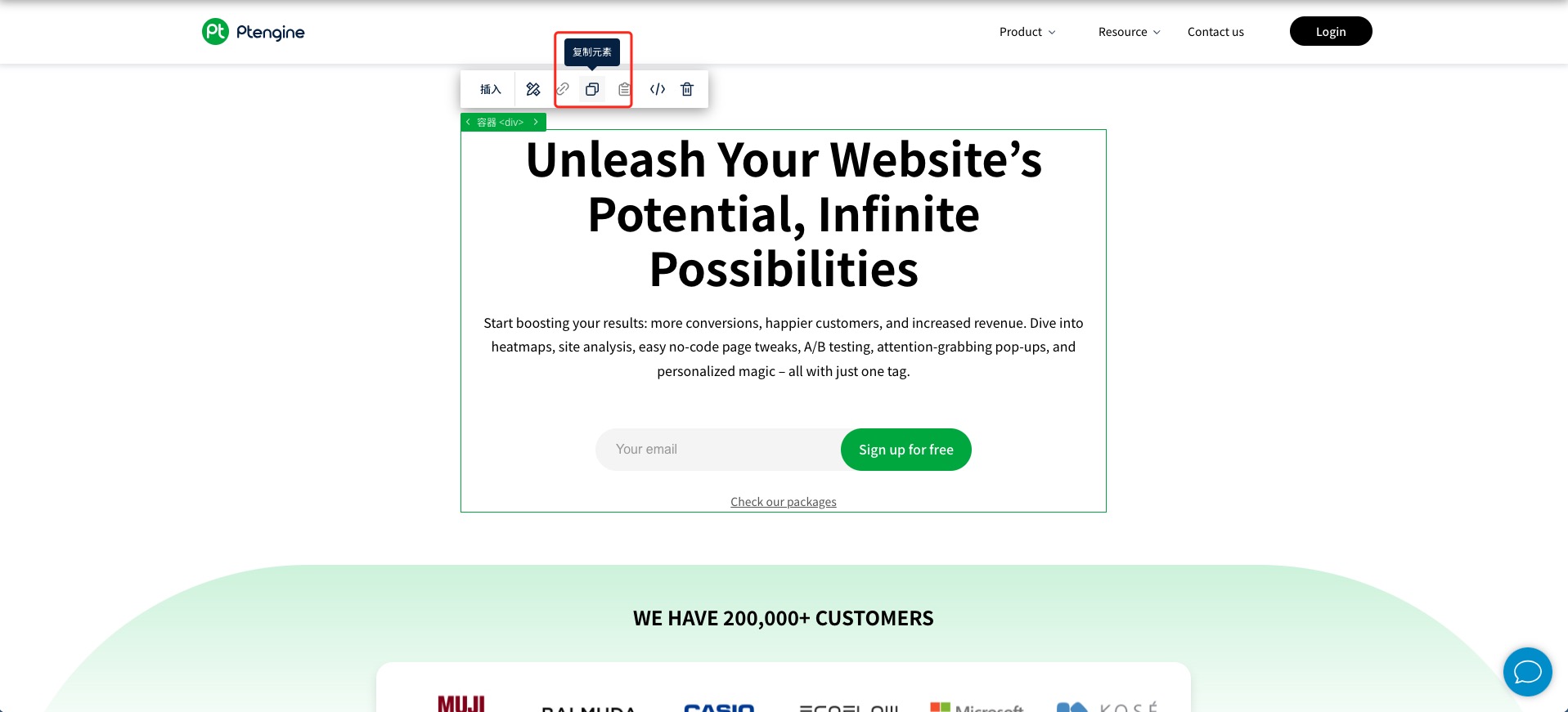
复制目标元素 可以选择页面上的任意模块,当点击选取后,元素左上角会显示当前元素的标签。 当我们希望调整更大范围的层级时(如上层的DIV),我们可以展开元素标签。
 Tips:在元素标签中选择元素时,当鼠标悬停在不同元素上时,会有绿色的预览框。 选择到我们的目标元素后,点击复制元素。
Tips:在元素标签中选择元素时,当鼠标悬停在不同元素上时,会有绿色的预览框。 选择到我们的目标元素后,点击复制元素。
插入元素指目标位置
与上一步相同,需要选择元素插入位置的临近元素 选择粘贴:
在此元素前/后:将复制元素整体粘贴到元素模块的前方或后方
在此元素内的开头/结尾:在DIV/P-class内粘贴至该元素内部的开头或结尾
在页面中添加内容 点击页面中您想要添加内容周围的元素,并点击【添加内容】,可以选择在元素的前后来添加图片、文字、CTA按钮或任意HTML内容。 
添加后的内容,您也可以通过工具条进行内容的编辑、样式的调整、或链接的添加。 

- 设备同步
您可以点击智能手机编辑器顶部的【与PC同步】,将PC画布上的变更快速复制过来。 如果希望在不同设备上修改的内容略有不同,您也可以在两个设备下分别进行编辑。 
预览与发布
点击【预览】可以查看页面编辑成品的样子。 完成全部设计后,点击【保存】。 
设置页面修改后的触发条件
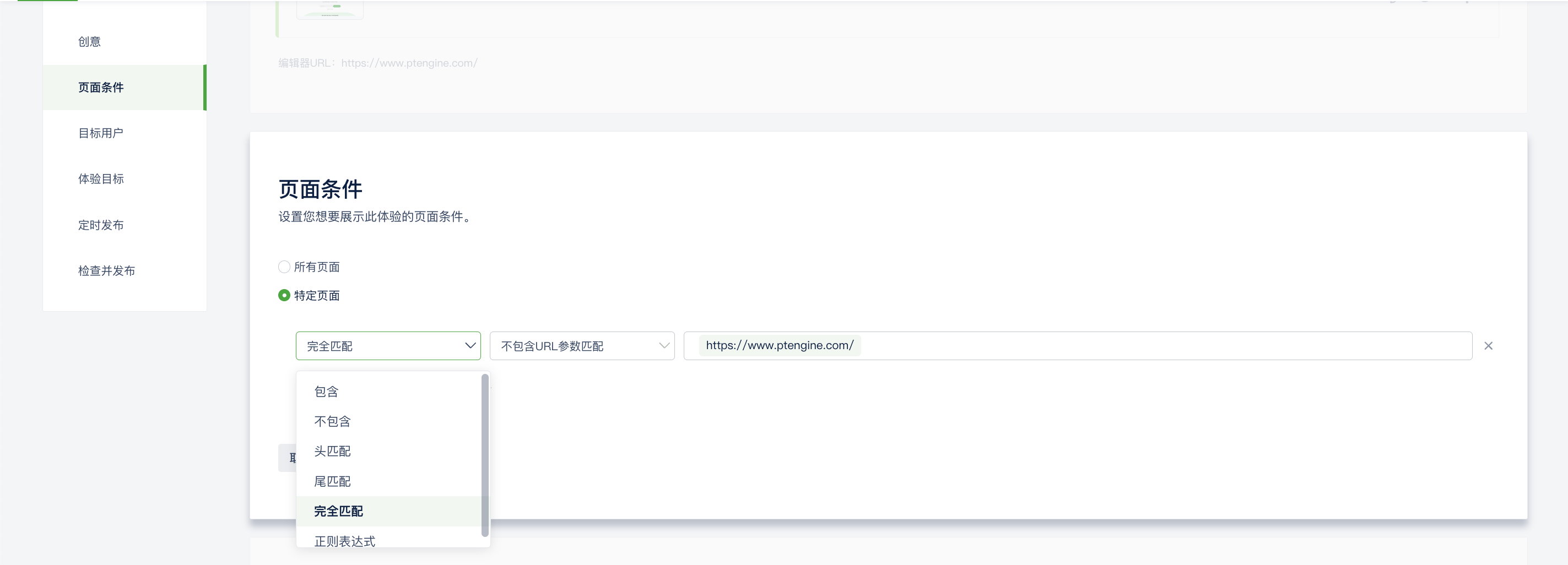
- 设置修改生效的页面

您可以在此界面来指定修改展示的页面范围。对于页面编辑,默认状态下紧展示在您编辑的页面上,但如果您修改的内容会在多个页面展示,例如网站导航,或是所有商品页面都有的加购按钮等等,您也可以通过包含、不包含、头匹配、尾匹配、完全匹配、正则表达式几种方式来匹配您想要展示的页面。
- 设置触达人群

您可以根据特定的用户来展示修改或添加的内容,以提供最佳的体验。您可以根据以下几个角度来进行用户的筛选:
用户行为:根据用户是否访问过关键页面(如购买成功后的感谢页面URL)、是否完成过某个关键行为、以及来访次数来进行筛选。
访问属性:根据用户访问的来源、广告信息、地区、设备等属性来进行筛选。
用户标签:根据用户的标签属性如Email、年龄、喜好、会员等级等标签来进行筛选。这个需要您进行用户识别码的埋点,即可将用户信息发送给我们,了解Identify埋点。
设置目标

基于修改页面内容的主要目的,在此设置修改目标,以评估效果。常见的目标有购买完成、预约完成、下载资料等等,目标的设置可以根据页面的访问(如购买或预约成功的感谢页面),或者发生关键事件行为来进行设置。
如果想要了解更多关于目标设置:如何设置目标
- 页面修改定时或预约

当您的页面修改涉及计划的某个活动时,您可以选择提前修改好您的页面,并在此预约在活动开始时自动发布到线上。另外您还可以根据活动时长来设置自动停止发布的时间点,并可以根据一周中的周期或时间来进行修改的展示。
- 发布页面修改

完成全部设置后,在”发布“部分勾选确认,并点击【立刻发布】按钮,即可完成发布。
查看数据与持续改善
- 查看页面修改数据表现

发布后,Ptengine将为您持续收集数据,您可以在报告中了解有多少人被展示了修改、有多少人达成了您设定的目标,以及被展示的人群的停留时长、访问的页面数以及访问跳出率。
- 基于细分查看数据表现

您可以根据设备、来源、广告信息、地域、用户标签等来进行细分查看不同的用户的数据表现,从而发现哪类用户对您的修改有着更高的目标达成率。
- 热图查看修改后用户的行为

通过热图,您还可以进一步查看用户在修改后页面的浏览、点击、注意力等行为。